How to install Boei on your Webnode website
You can install Boei effortlessly on your Webnode site, and you won't even need a developer.
Just grab a cup of coffee ☕️, and you can do the installation in 5-mins yourself.
Step 1. Create an account
Create a Boei account if you still need to get one. You can open it for free.
Step 2. Create a new widget
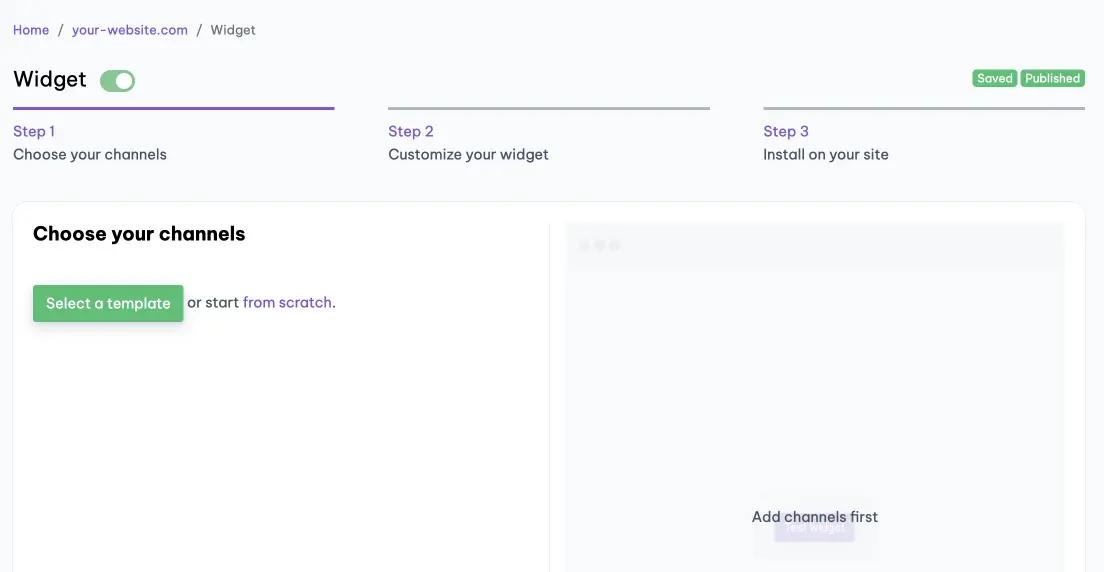
When you create a new account, you will immediately see the new widget that was created for you. (Otherwise, you must create a new widget.)
This is the widget screen that you are looking for:
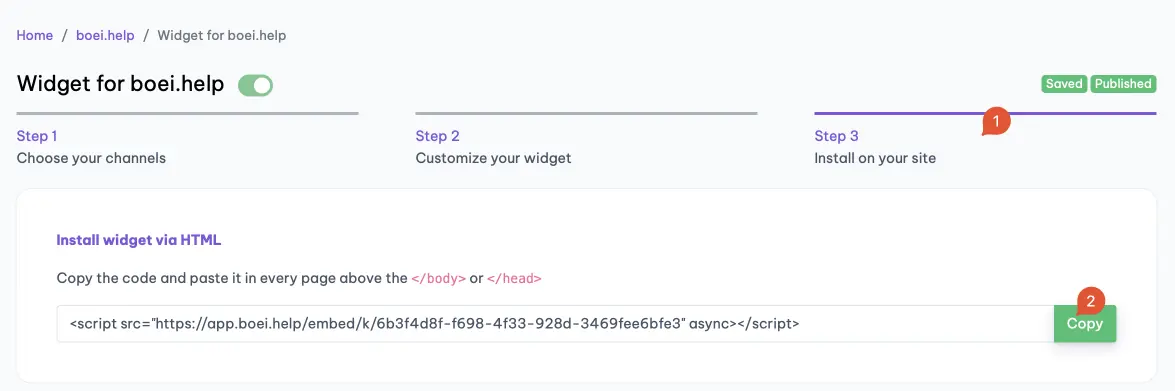
Step 3. Copy installation code
Click on "Step 3 Install on your site" and then click "copy" on the first box.
This code is linked to your domain in Boei. Each domain has its own code.
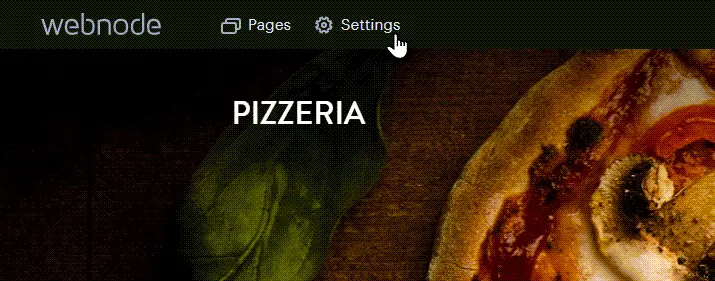
Step 4. Log in to Webnode
Open Webnode and click settings
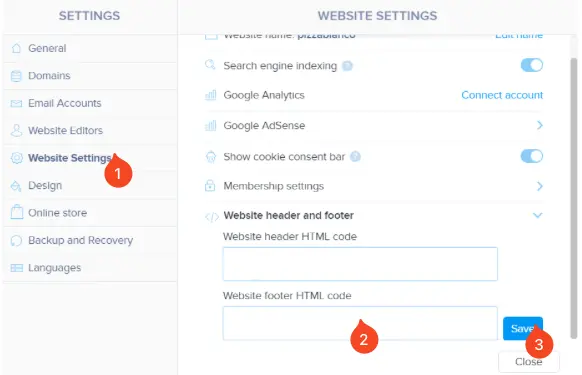
Click Website Settings. Now, below Website header and footer, you have the ability to add the Boei code.
Step 5. Add Boei code
Add the Boei you copied in step 3 in the Website footer HTML code field.
Note that Webnode does not allow code scripts on all account types; you may need to upgrade.
Step 6. Save
Click the "Save" button in Webnode.
Step 7. Finished coffee
Congrats, you are done!
- Install on AdPage
- Install on Adobe Muse
- Install on carrd
- Install on Ecwid
- Install on Framer
- Install on Ghost
- Install on Google Tag Manager
- Install on HTML
- Install on Hostinger
- Install on Lightspeed
- Install on Jimdo
- Install on Joomla
- Install on JouwWeb
- Install on Phoenix
- Install on Prestashop
- Install on Shopify
- Install on Squarespace
- Install on Strato
- Install on Umbraco
- Install on Webflow
- Install on Webnode
- Install on Weebly
- Install on Wix
- Install on WordPress
- Other