How to install Boei on Webflow
You can install Boei effortlessly on your Webflow site, and you won't even need a developer.
Just grab a cup of coffee ☕️, and you can do the installation in 5-mins yourself.
Step 1. Create an account
Create a Boei account if you still need to get one. You can open it for free.
Step 2. Create a new widget
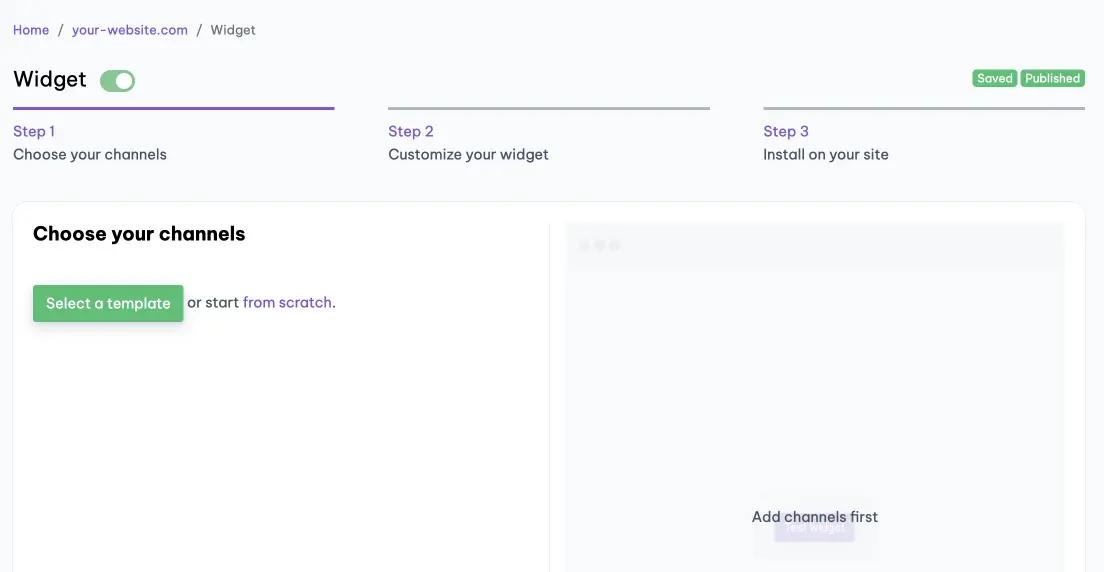
When you create a new account, you will immediately see the new widget that was created for you. (Otherwise, you must create a new widget.)
This is the widget screen that you are looking for:
Step 3. Copy installation code
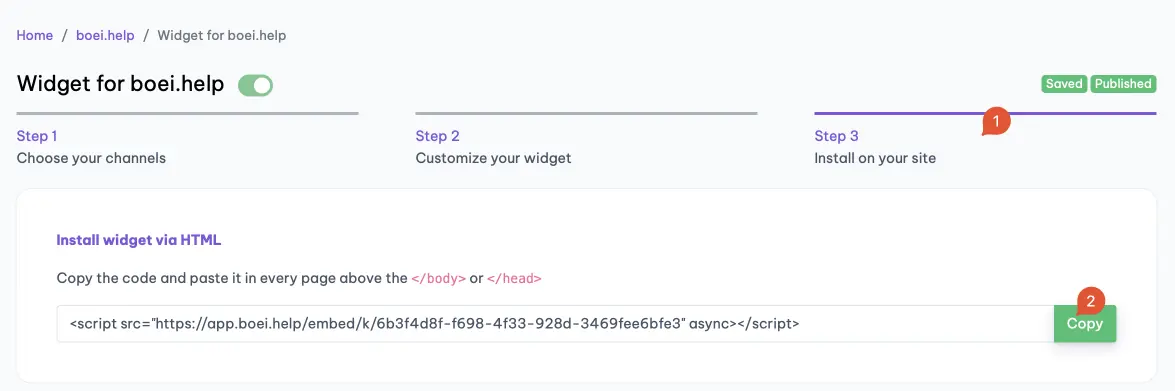
Click on "Step 3 Install on your site" and then click "copy" on the first box.
This code is linked to your domain in Boei. Each domain has its own code.
Step 4. Go to Webflow
Log in to your Webflow account using your credentials.
Open your dashboard (where you can see all sites) or click here.
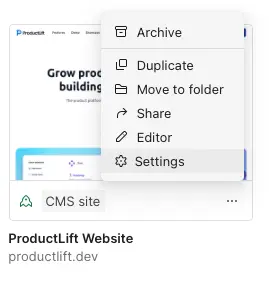
Go to Settings of your site by clicking the dots on the right bottom.
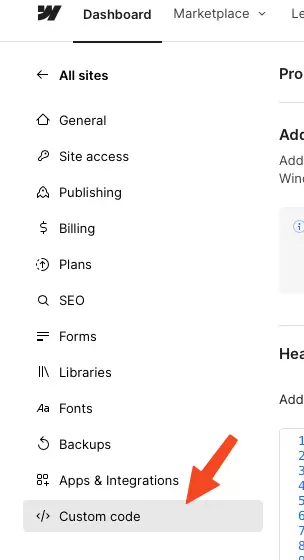
Now click Custom Code
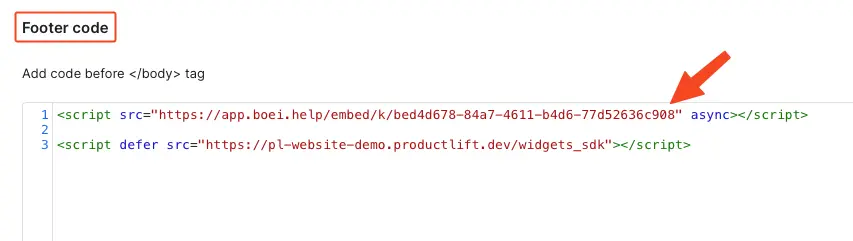
Add the Boei code from previous step here in the Footer code area:
If there is already some code there, paste the Boei code below that.
Step 5. Save
After pasting the Boei code, click on the "Save" button.
Hit Publish and test it out on your live site.
Step 6. Finished coffee
Congrats, you are done! You now have the Boei installed.
- Install on AdPage
- Install on Adobe Muse
- Install on carrd
- Install on Ecwid
- Install on Framer
- Install on Ghost
- Install on Google Tag Manager
- Install on HTML
- Install on Hostinger
- Install on Lightspeed
- Install on Jimdo
- Install on Joomla
- Install on JouwWeb
- Install on Phoenix
- Install on Prestashop
- Install on Shopify
- Install on Squarespace
- Install on Strato
- Install on Umbraco
- Install on Webflow
- Install on Webnode
- Install on Weebly
- Install on Wix
- Install on WordPress
- Other