How to install Boei on your Prestashop store
You can install Boei effortlessly on your Prestashop store, and you won't even need a developer.
Just grab a cup of coffee ☕️, and you can do the installation in 5-mins yourself.
Step 1. Create an account
Create a Boei account if you still need to get one. You can open it for free.
Step 2. Create a new widget
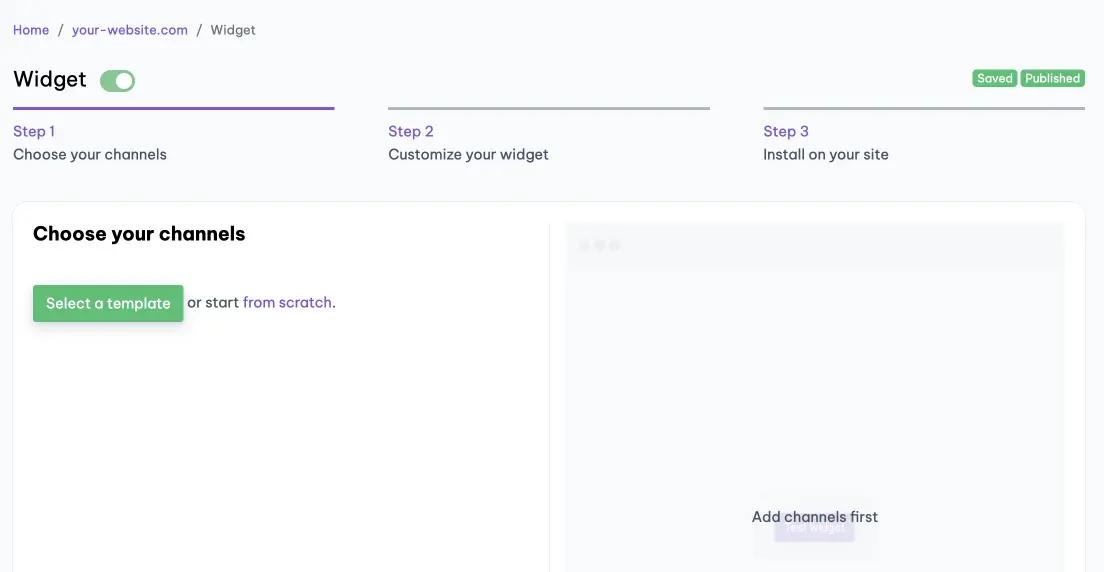
When you create a new account, you will immediately see the new widget that was created for you. (Otherwise, you must create a new widget.)
This is the widget screen that you are looking for:
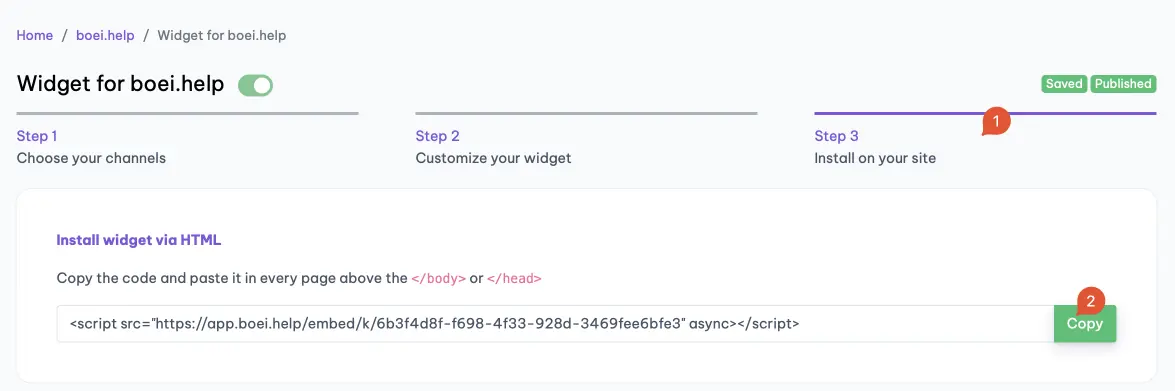
Step 3. Copy installation code
Click on "Step 3 Install on your site" and then click "copy" on the first box.
This code is linked to your domain in Boei. Each domain has its own code.
Step 4. Log in to Prestashop
Now, for this steps, there are two ways of installing Boei in Prestashop.
1. Use a Module to Embed the Code
You can embed Boei code by using a module such as ContentBox, which allows you to insert custom HTML/JavaScript on your site.
Simply install the module and add the embed code (in source code mode) in a block that is shown on every page, such as ‘displayFooter’.
2. Embed Boei Code in a Template
You can also embed Boei code directly inside a Prestashop template (.tpl file) such as “footer.tpl” by putting the JavaScript inside the {literal}{/literal} tags. For example:
{literal}<script src="https://app.boei.help/embed/k/xxxxxx-333-dfdfdd-xxxx-xxxxxxx " async></script>{/literal}
Step 6. Save
Click the "Apply" button in Prestashop.
Step 7. Finished coffee
Congrats, you are done!
- Install on AdPage
- Install on Adobe Muse
- Install on carrd
- Install on Ecwid
- Install on Framer
- Install on Ghost
- Install on Google Tag Manager
- Install on HTML
- Install on Hostinger
- Install on Lightspeed
- Install on Jimdo
- Install on Joomla
- Install on JouwWeb
- Install on Phoenix
- Install on Prestashop
- Install on Shopify
- Install on Squarespace
- Install on Strato
- Install on Umbraco
- Install on Webflow
- Install on Webnode
- Install on Weebly
- Install on Wix
- Install on WordPress
- Other