Tawk.to: Integration with Boei
Boei can easily be connected to Tawk.to. It is super simple!
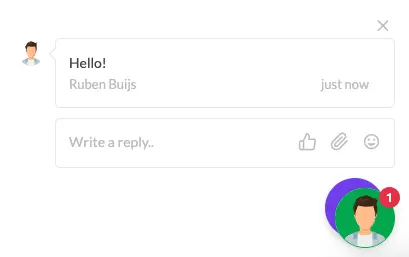
This is how it will look like:
Step 1. Load Tawk.to regularly
You don't need to change anything on how you currently load Tawk.to. No coding 😀
Keep your Tawk embed code installed on your site. You can check that it works when you (temporarily) remove the Boei embed code because when Boei "sees" Tawk, it will automatically hide it.
In the Tawk.to widget settings (login online in the admin panel), please make sure that On Click Behaviour is set to Maximize.
Boei will automatically hide Tawk.to
If you have issues with Tawk.to overlapping Boei, check if you installed the latest embed code of Tawk.to.
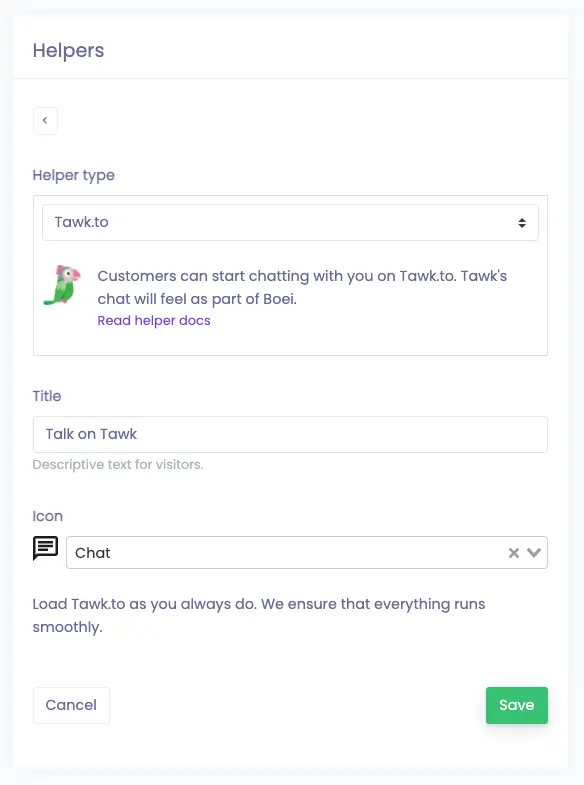
Step 2. Create a Tawk.to helper in Boei
Add a new helper with the type Tawk.to.
Give it a test to see if everything is set up correctly.
Done! 😀
Known issues
When a user closes the chat and an operator sends a new message, the Takw.to widget is overlapping Boei temporarily.