How do I set a different widget per page?
Sometimes you want to show different widgets on your website. For example, you want to share several essential FAQs on the pricing page, and you want to be able to contact that branch directly on a location page.
If you want two different widgets in two main domains, then you should add a domain (click on the logo to go to the main page, here you can add a domain). If you want the same widget, you need to recreate it for the second domain.
Boei supports this flexibly with conditions. You can create multiple widgets in Boei, and based on conditions, you can tell Boei in which situation which widget should be loaded.
This article will show you how this works for multiple pages.
Approach
Suppose you now have a Boei widget on your website and want to display a different one on the page of a branch.
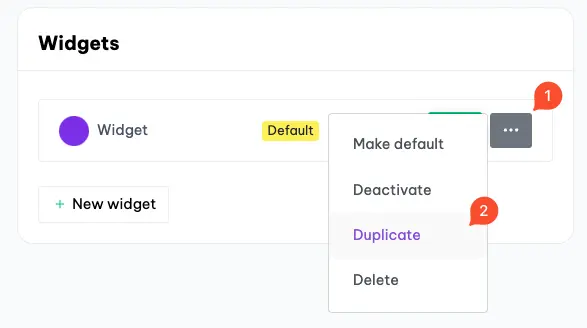
The first step is to create a new widget for that location. You can duplicate the widget and then adjust it to speed up that work.
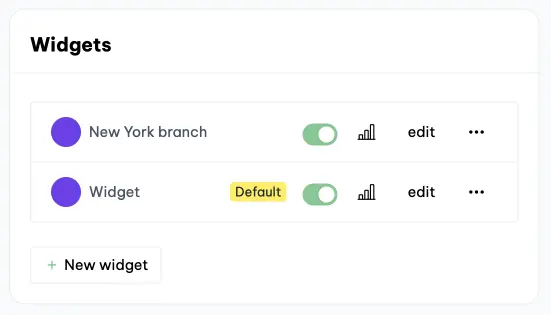
Now you have two widgets in total. But how does Boei know which widget to load? We set that utilizing conditions. In the example below, only the first widget (already existing) is now shown, which is set to "Default". The default widget is loaded when no conditions are set or no conditions are valid.
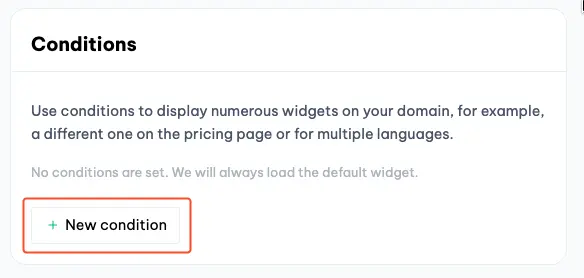
Let's start by creating conditions. The first step is simple, click on "new condition".
Give the condition a name so you can identify it later. The name is not shown to customers.
When the condition has been created, click on "edit".
Now you can set the condition, and you do this as follows:
If rule: This is the rule that will check the condition. For example, you have "Page URL contains," which means that the rule is valid when the URL your customer visits contain the word or characters.
Has value: You can set which word to search for here.
Then display this widget: Self-explanatory, but this allows you to set which widget should be displayed (or not).
We are now going to set this up for the location widget. We set that if the page URL contains the value /contact/new-york/, Boei should load the New York branch widget.
Examples of pages that would match:
- /contact/new-york/
- /contact/new-york/read-more
That's it, and Boei now displays the New York widget when visiting the location page. Otherwise, the default widget (which already existed) is shown.