How do I hide the widget on some pages?
Sometimes you want to hide the Boei widgets on your website. For example, on the checkout page to focus as much as possible on the payment.
Boei supports this flexibly with conditions. Based on conditions, you can tell Boei in which situation which widget should be loaded or not.
In this article, we show you how this works.
Approach
Suppose you now have one widget on your website. This is now shown on every page. You want to hide the widget on the checkout page.
To hide the widget, we will use conditions. The first step is simple, click on "new condition".
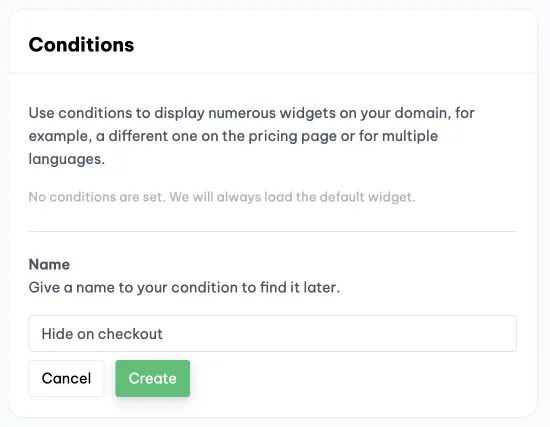
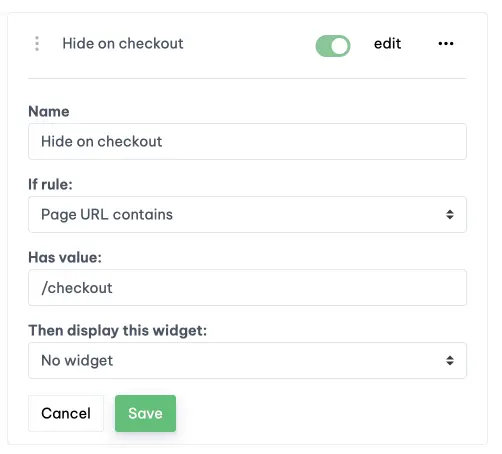
Give the condition a name so you can identify it later. The name is not shown to customers.
When the condition has been created, click on "edit".
Now you can set the condition, and you do this as follows:
If rule: This is the rule that will check the condition. For example, you have "Page URL contains", which means that the rule is valid when the URL your customer visits contain the word or characters.
Has value: You can set which word to search for here.
Then display this widget: Self-explanatory, but this allows you to set which widget should be displayed (in our case, none).
We are now going to set this up for the checkout page. We set that if the page URL contains the value /checkout, Boei should not show a widget.
Examples of pages that would match:
- your-site.com/checkout
- your-site.com/checkout/fast-method
That's it, and Boei is now not displaying a widget on the checkout page.